■さらに続き。
[ 終わり ]
| 18. |
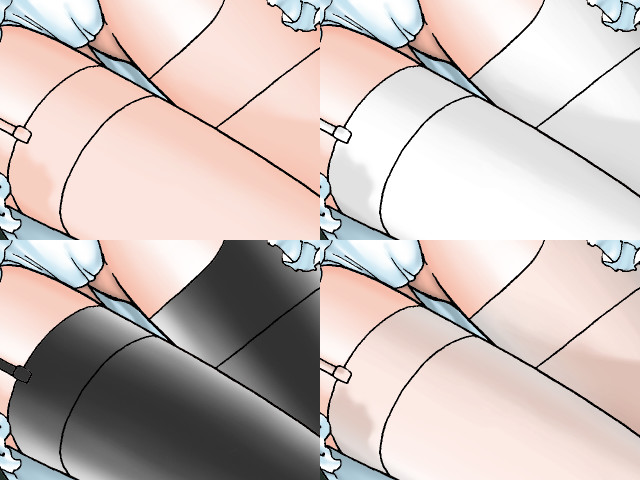
ストッキングの合成。 肌のレイヤー(左上)をコピー。 彩度を落としてストッキングの影にする。(右上) ストッキングレイヤーの塗り(左下)を スクリーン合成、 影を 乗算合成 して完成(右下)。 ストッキングレイヤーの塗りは、 黒い部分が透明になると解釈してください。 これで半透明の表現になります。 |
 | |
| 19. |
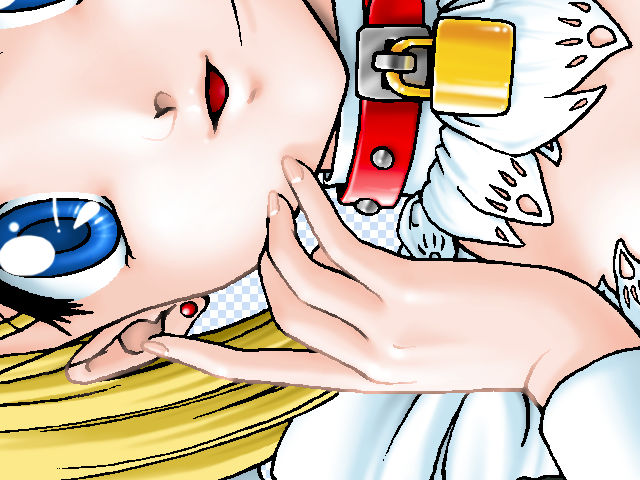
主線に色つけ。 ブラシで線画に色を塗っていく。 これは、 肌の輪郭線を濃い肌色に塗った所。 光の当たる側を主に塗る。 以下、 同様に全部の線を塗る。 |
 | |
| 20. |
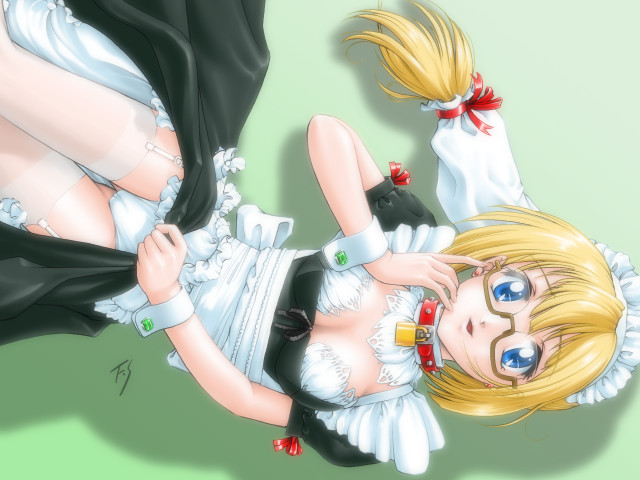
背景。 キャラの影を黒で入れて、 適度に不透明度を設定。 全体のバランスを考えて、 背景の色を置く。 最後にサインを入れる。 あ、 眼鏡はこんな感じになりました。 大失敗ですかもしかして? 髪の色も、 トーンカーブをいじって変えてあります。 |
 | |
| 21. |
仕上げのソフトフォーカス。 レイヤーを統合後、 レイヤーのコピーを3つ作って、 こんな感じでぼかしフィルタを掛ける。 ただし数値は、 絵柄や色使い、画像サイズによって適正値が違ってくると思います。 (ちなみに、 Paint shop pro ではフィルタ一発でこれに近い物が出来ますが、 数値指定ができないので使ってません) ※注:最近はもう少し数値を小さくして、 ほとんど判らないぐらいにしか掛けていません。
CG集用に jpeg で保存する時も、 OPTPiX を使ってます。 多分一番綺麗に保存できます。 Web 用には、 OPTPiX webDesigner で保存。 ファイルサイズの確認と jpeg 劣化のプレビューが出来て便利。 でもモスキートノイズが少し多めに出ます。 よく見ると、 180 度回転してたり背景の色が違ったりしてますが、 影が上へ伸びるのに 違和感を感じたから直しました。 | ||||||||||||||||||||
 | |||||||||||||||||||||
| 21. |
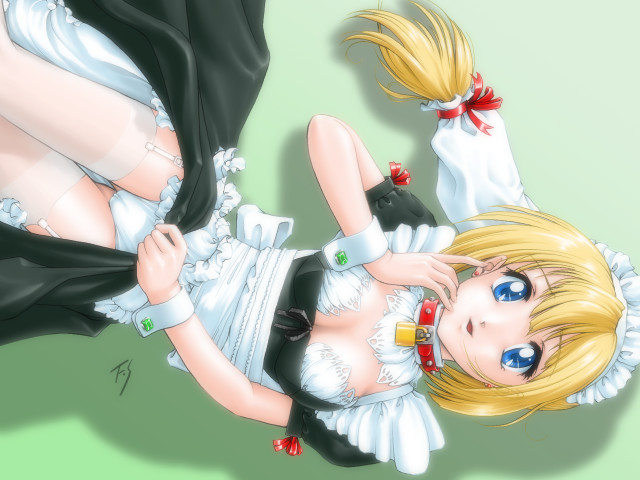
おまけ。 眼鏡無しバージョン (^_^; |
 | |